如何低调有内涵地利用站长工具做决策
2015-12-31 09:29:04本文将展示通过网站分析以及站长工具中的数据来辅助解决一些我们工作中常见的问题,比如:
如何衡量SEO效果?
何时舍弃IE*?
怎么定banner的高度?
响应式的breakpoint有哪些?
何时优化google?
改版是否成功?
广告的尺寸是多少?
如何衡量SEO效果?
SEO是漫长地对搜索引擎算法进行猜测和印证。如何肯定单一的自然排名的价值?单从各种核心关键词排名的纬度,我们很难保持长期的激情和好的成绩。单一的去看来自搜索引擎的数据又有一些过于单薄,现有的统计分析工具难以剥离竞价排名的流量。
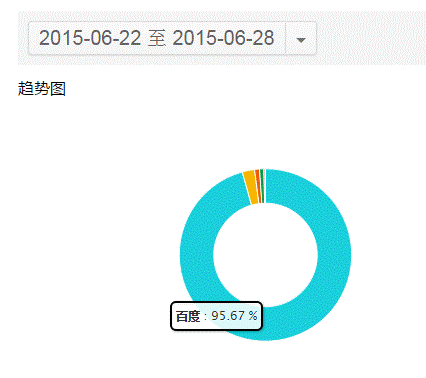
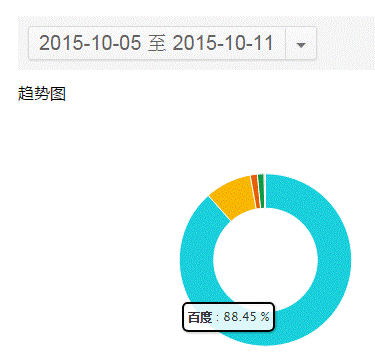
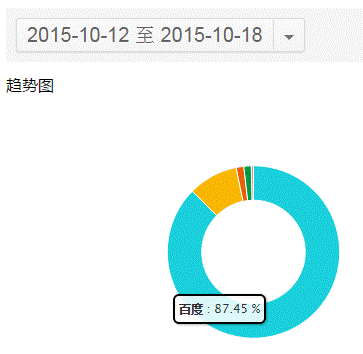
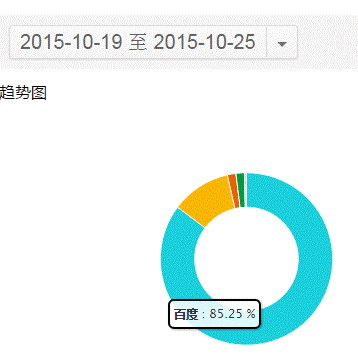
看下面几组数据(来自百度站长工具,为保密X为系数,周期周一至周日):
9月28日~10月4日 点击量126.66X:展现量1667.38X=7.596%
10月5日~10月11日 153.53X:1854.80X=8.277%
10月12日~10月18日 191.90X:2336.84X=8.212%
10月19日~10月25日 194.97X:2430.99X=8.020%
从数据上看,站点在百度搜索结果里面的表现是逐步变好的,无论是点击量还是展现量都是增加的,但是这并不能掉以轻心,因为点击量:展现量(比值)是已经开始慢慢下降了。况且9.18~10.4的时候是包括了十一假期。但回过头看我们最开始系统进行优化一周后(6月下旬)的成绩,还是有很长足的进步。
32.89X:1625.19X=2.024%
也许说长足进步也是早了一些,时隔5个月,也很有可能是因为网友对“云”相关的需求量和求知欲的增加,从而导致整体大盘数据上涨。通俗的讲就是社会上关注云产品的人开始变多了。如何清晰的从数据中认识到网站运营或者优化的情况才是我们重点关注的,至于拿漂亮的数据给到各方去看的事情并不是重点,因为这种数据随时可以拿出来。
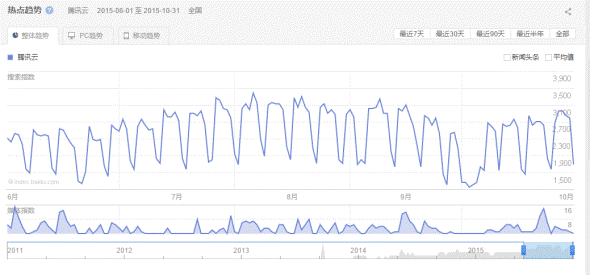
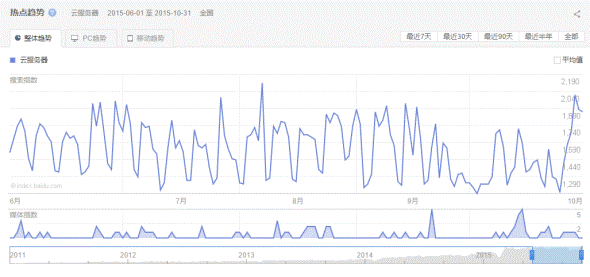
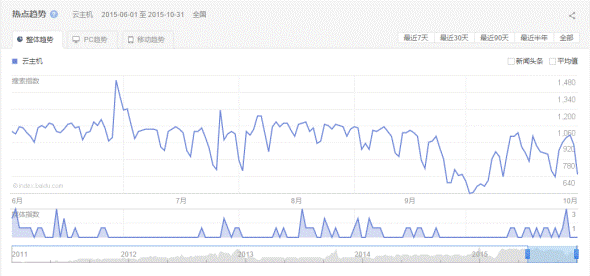
所以我会抽取30个左右重点关键词(不是长尾关键词,因为长期统计来看,重点关键词和长尾关键词的占比基本稳定,而且我们目前也是着重优化重点关键词)
截图三个排名前十的关键词,可以看到整个社会对次的关注并未大幅提升。这时,我们可以说,SEO对于在整体搜素结果展示的层面上确实产生了价值。
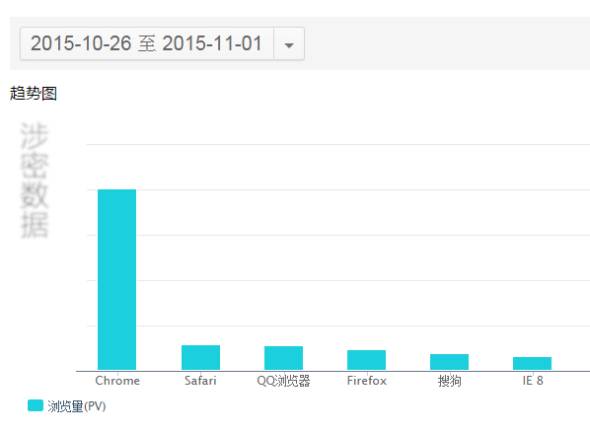
何时舍弃IE*?
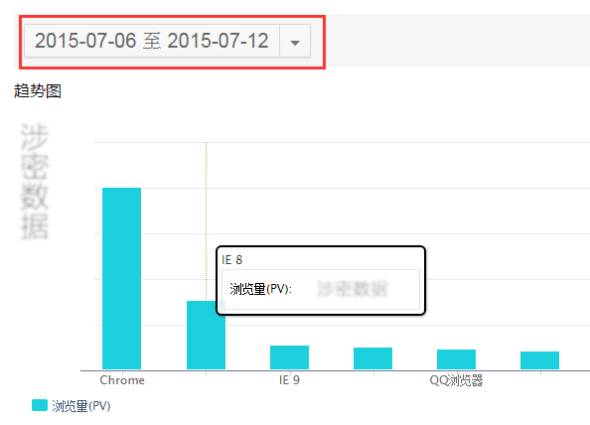
做web,有一个数据特别需要关注,就是客户端信息。你如何定义你的产品兼容怎么样的浏览器,光靠所谓技术理想,或者仅仅从由于不支持某个API所以就不支持也是站不住脚的。从目前的数据看,明年年中可以放弃支持IE8(我们早在去年就不支持IE6、7)。
好了,现在有一个问题,只参考这个数据是否靠谱?显然是不靠谱的,要知道IE9不能在WindowsXP上安装。
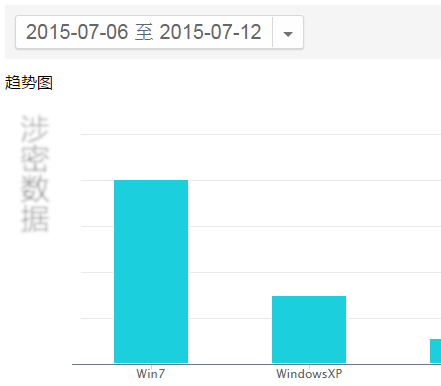
所以我们必须要关注windowsXp的用户的数量,这样才能帮助我们决策到时候是不放弃支持IE8。
从这个地方看,至少还要等到明年年底。
怎么定banner的高度?
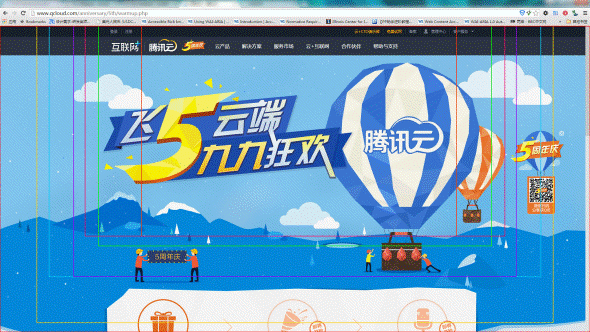
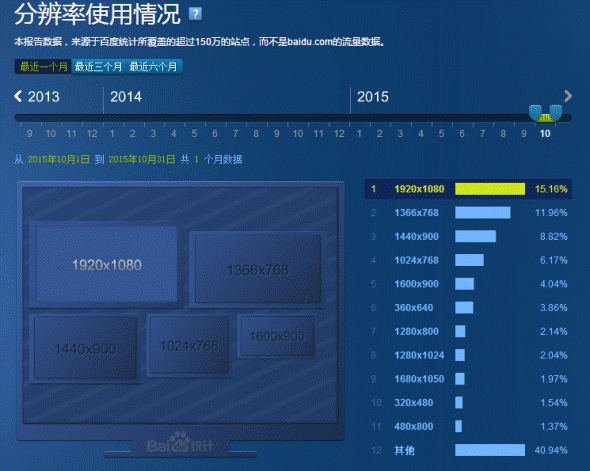
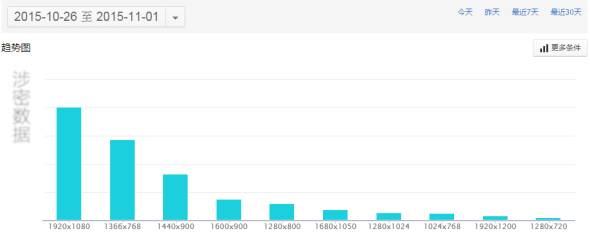
视觉设计师是否应该清晰的知道banner应该是多大,一个网页的最大宽度和最小宽度到底是多少?是否应该了解80%用户屏幕的高度大约是在多少像素以内?
把各种分辨率下用户可能看到的区域标记一下,可能跟我们的想象很远。我一直不太理解,设计师是通过什么样的方式确保用大屏幕的mac去设计给绝大多数为windows系统的没有那么大屏幕的用户去“恰当”的展示。越来越多的网站采用100%通栏和大字、大图,也有很多人去去效仿,但是又有多少人去用14寸windows笔记本、19寸宽屏显示器去真正的看过效果。在那么小的屏幕内,那么大的东西其实是不合适的。这里并不是针对设计师,只是举个例子说明关注数据的主要性。我有想起一个事情,可能有很多人在设计网页的时候,把宽度定为1190,原因是淘宝的首页是这么宽。某种层次上说淘宝可以作为数据统计结论的一个快速的结果查询,但是(1190+10)/24也许才是真正的方法。
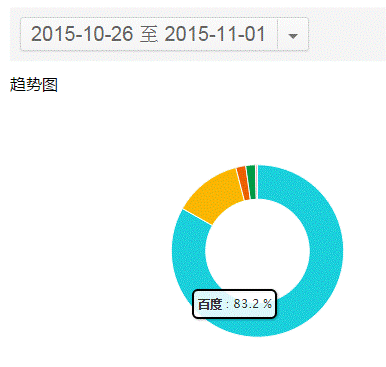
以上都是单一的对于自己网站的数据判断,还不足以对外部的环境有一个很好的判断,再去看下百度这个大盘子里的数据.
很难相信一个不经过推敲的像素和颜色以及排版的可靠性、扩展性。在PS里把调色板打开,然后把习惯移动到某个自己感觉良好的地方,点击… 好像说的有点远。
不得不说,这可能是我们相关的同学第一次看到这个数据…
响应式的breakpoint有哪些?
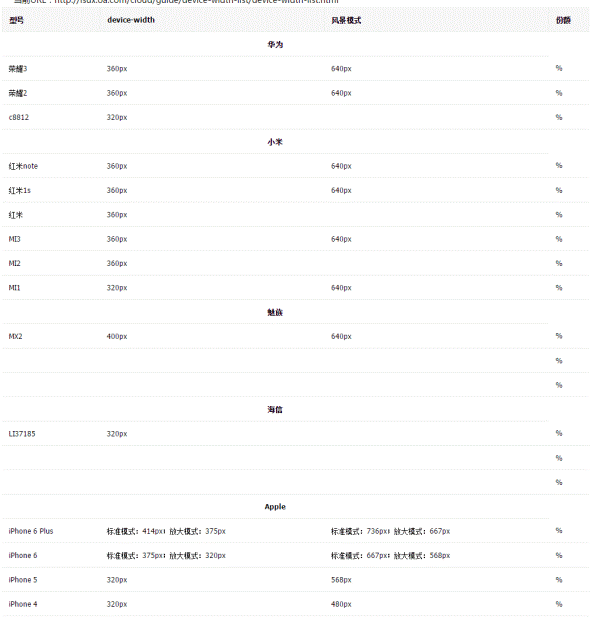
现在越来越多的人关注响应式,那么响应式的时候breakpoint都有哪些?为什么是这几个?答案一般是bootstrap中的那几个。那为什么bootstrap中是那几个呢?你在做移动端的时候你要求设计师给你的设计稿宽度是多少?640px。假如明年,你们的iPhone6的用户增多了,对这个尺寸是否有影响?
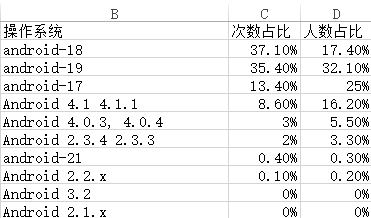
背后期望的都是对于用户的基础数据的关注和回答。你期望兼容什么设备,这些设备的device-width就可以作为breakpoint,但为什么要兼容这些设备一定是要看数据才知道的,人家的用户特征不一定是自己的。之前一定移动端兼容的目标,光看自己的数据一定也不够,必须要看微信那边的,因为现在极大多数的web是在朋友圈里面展示的,那微信用户的特征就是必须关注的(下图是半年前的数据)。
还是关注数据,出了一款新的手机,比如iPhone6S,我真的需要在里面测试么(假设不测试safari新支持的特性)?答案应该是当然不用,因为device-width完全相同。“节省每一个铜板”虽然搜狐去年年底到年初裁员了2000人可能是遵循这个个价值观,但其实这是一个很好的价值观。
不一定每一个决策都完全寄予数据,但是数据是一个帮助我们决策的好方法。
何时优化google?
在进行系统的搜索引擎优化之初,我们几乎是完全不考虑google效果的呈现,一些google本身一些推荐的富展示结果以及微数据几乎完全没有强制推行,因为他的数据太小了,我们会把精力放在百度上。
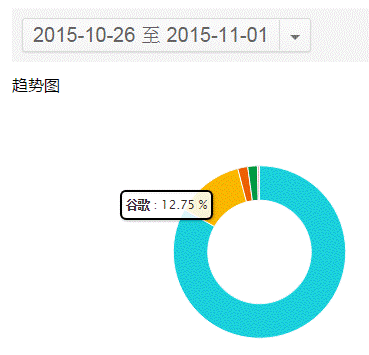
但是,最近两个月,我们注意到应该马上开始在google上花上一番功夫,因为每一周google都蚕食是百度的1%左右的数据(最近已经有2%的趋势了)。
按照这个速度,年底google的份额会超过20%。我们会再次评估这一个自然年中,百度付费所带来的价值,核心关键词的单次价格。如果想停止百度竞价,还有要有google、百度自然排名这些用户变现的数据加以分析,不过这些纬度我们还没有。
但是对于google的优化是一定要开始进行的了,我们的增加的使用谷歌的用户一定绝大部分也在搜素着“aws”“阿里云”这些,希望在对手没有重视之前,我们自己重视起来。
另外bing已经连续两周超越了搜狗。加之google回到中国的消息基本坐实,对于SEO的工作内容可能要发生一些更有针对性的变化。话说facebook到中国的消息传说以及基本坐实,那么在SNS中的传播方式也将会是中国的网络营销从业者的一个挑战。
对于上面谷歌份额的增加,百度的降低还有另外一种解释,就是来自百度的数据减少了,这一定是我们不愿意看到的,基于最开始说的我们的曝光量和点击量是增加的,所以基本可以否定这种说法。再看看PV UV,以求心里安心。
结果是从10月开始百度确实开始波动有每周减少一点的趋势,谷歌每周增加一点(X为系数)。
10-19~10-25 百度 3.52X 2.02X 谷歌 0.46X 0.20X
10-26~11-01 百度 3.37X 1.85X 谷歌 0.52X 0.21X
集合前面点击量增加,初步分析,是搜索引擎用户在进到站点内他的站内点击减少了。所以我们可以推卸责任说,我把流量给你引来了,你自己没有把握住…(这样做的人必将失去同事,千万别学,只是玩笑)。但经验表明极有可能是用户的专业度提升以及站点的信息架构更加清晰导致用户很快的获取到了信息,或者是发生购买,变现。特别是随着站点某些重要页面的改版这也是正常的时期,就算这些都没有,也要观看一下4周以上的数据,是否在一个上下波动的范围,还是单一的下降。
改版是否成功?
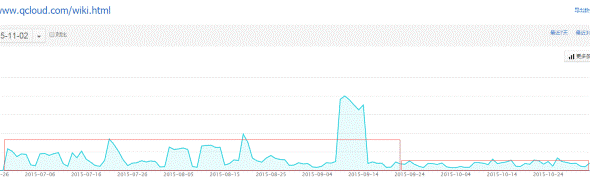
跟大神stonehuang还有曾经很多人做信息无障碍,特别是curlsli,我们都是偷偷的进行,也许养成了这个习惯。我们“偷偷”的花了很小的代价改善了站点下一个板块的样式。在产生“偷偷”的想法之后,得到了产品、设计和前端的支持,所以也算是领导们知晓了。对于“偷偷”产生的价值,由于该板块并没有其他任何的资源投入,所以从跳出率上,我们可以看到偷偷的是否有价值。虽然感官上大家都发现了提升,但是如果有一些数据可以印证的话,似乎更完美了。
平稳了许多。欣慰一些。
即将进行的首页改版加入这个离开页面的纬度也可以更好的从数据上帮助项目、产品、设计师肯定大家的工作。
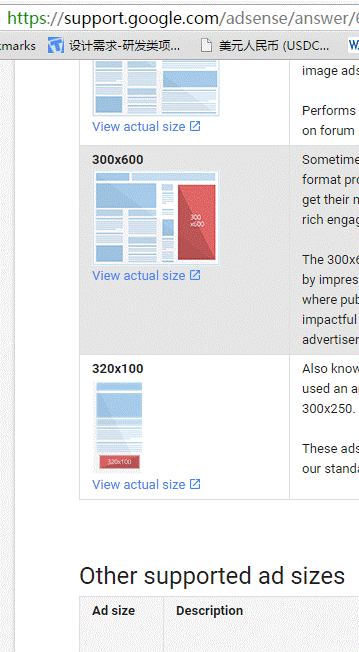
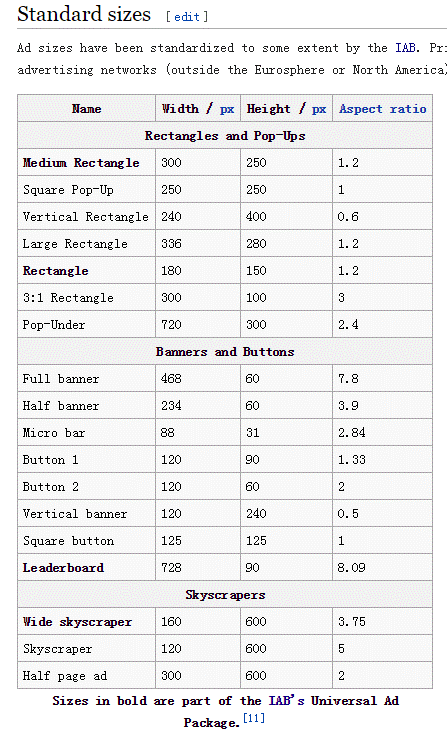
广告的尺寸是多少?
其实网页上的广告尺寸也是有很多数据可以帮助决策的。比如谷歌和IAB的规范。
(完)
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/20741.html)
12/31