带你轻松打开svg滤镜的大门
2017-01-22 00:00:00上次和大家一起,用最简单直白,轻松粗暴的方式学习了一遍SVG动画,这次我们再一起来搞点不一样的东西,SVG滤镜的实现。
SVG滤镜绝对称得上是他最强大的功能之一,在不影响任何文档结构的前提下,允许你给你的矢量图形添加各种专业视觉效果,我个人给他的定义就是,把PS装到了网页上。
一、 SVG滤镜的原理
基本原理描述太多明显有违我们 “轻松打开” 的目的,这里简单的描述一下,SVG在使用了滤镜的元素里,不会将原始图形直接渲染出来,而是会将原始图形的像素信息渲染到临时位图中,然后由 filter元素指定的操作会被应用到这个临时位图,最终把计算结果渲染为最终图形输出。举个例子,我们用腾讯云的CVM图标来做一个最简单,最常见的滤镜效果——投影。
首先我把图标画出来,
demo1
然后放到一个defs里,没有被引用之前你肯定是什么都看不到的。
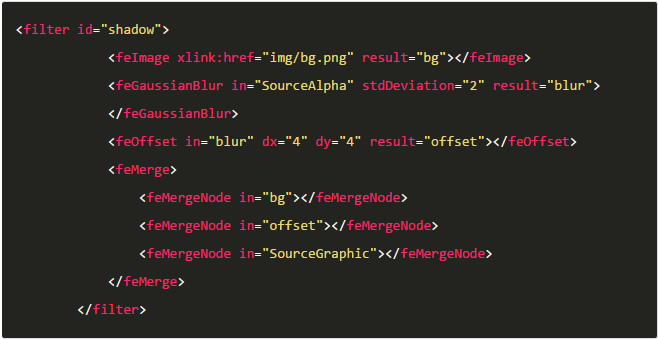
接着写filter,尝试使用feGaussianBlur给logo生成阴影效果

2
用stdDeviation 来指定模糊程度,值越大,模糊效果越强,并且可以接受两个数字,分别为X Y方向的模糊度。 然后指定SourceAlpha为他的输入源,如果不指定将在原色值上做模糊。现在我们看一下效果截图,好像有哪里不对劲?

demo2
这是什么黑乎乎的一坨?原因是滤镜返回的是一个模糊过的阿尔法通道,并不是原始图形。另外当我们在浏览器里查看的时候,可以明显的看到滤镜对象的边界明显不同于原始对象的边界,他的默认值为 X等于-10%,Y等于-10%,宽 120%,高120%。这样其实是为滤镜提供了额外的空间,产生的输出大于输入区域。)

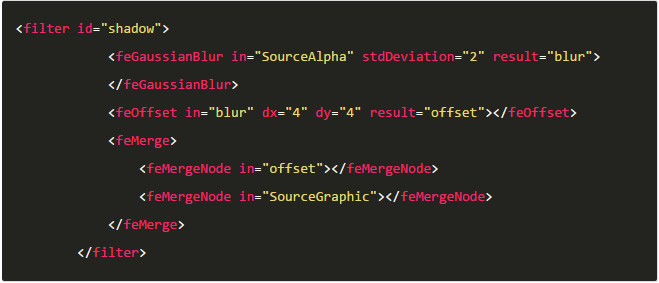
那么现在我们改进一下写法

result属性指定当前的输出结果,你可以在当前的filter里边通过in调用,而且只能在当前的filter里调用,相当于输出一个局部变量。
改进后的代码,就是通过feMerge把输出的阿尔法通道和原始图形堆叠,来产生投影效果。具体的模糊度可以在stdDeviation里设置,具体的投影位置可以通过offset调整。
现在我们看一下最终的投影效果

这个实现思路是不是很眼熟?不负责任的说,CSS3的box-shadow,虽然实现有区别,但是原理和这里是一模一样的。
现在,你就可以在任何图形上调用这个投影的滤镜了。
二、 创建另一个滤镜
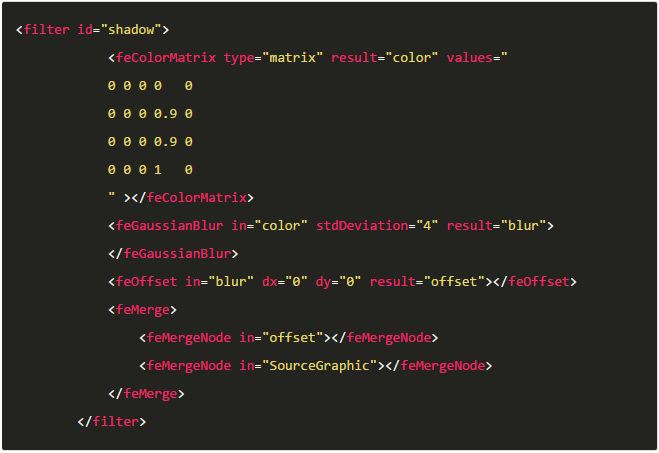
上面我通过一个黑色投影的例子简单的说了一下SVG滤镜的原理,但是那个黑色的投影实在太单调了啊。能不能再给投影来点颜色?这时候另一个强大的元素 feColorMatrix 就可以出场了。我们把上边的投影稍微修改一下

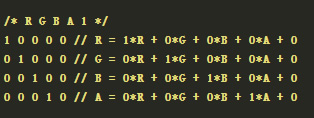
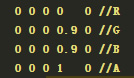
feColorMatrix 允许我们修改任意像素点的颜色或阿尔法值,当type= matrix的时候,value 为20个数字信息,把这些数字信息按照4行5列来组合,从上到下每一行代表一个方程式,数字分别乘以RGBA和常量1,代表如何计算 R G B A,如图

我们这里简化一下,将所有不透明区域设置为相同,可以忽略输入颜色和常量,只设置透明度的值

这个矩阵模型最终计算结果是 red(R)0,green(G)0.9,blue(B)0.9,alpha(A)1,生成一个明亮的青色。然后我们调整了dx和dy,让他从投影变成了发光。

如果要不同颜色,我们只需要调整这里的RGBA值。


feColorMatrix 的type值还有hueRotate(色相旋转),saturate(饱和度)等,在此不一一列举,详细的用法下一次单独讲一下。
三、来张位图试试?
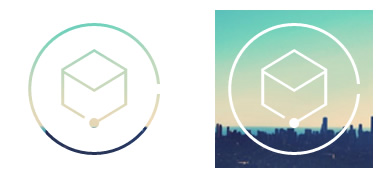
到目前为止我们只是把一个路径作为滤镜的输入源,SVG的 feImage 元素允许我们使用JPG PNG以及其他SVG文件,现在我们给logo加个背景


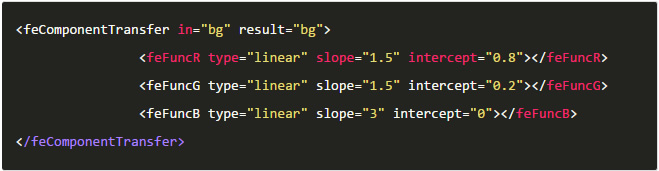
背景加进来之后,先把图标拿掉,我们用一个新的元素来处理一下——feComponentTransfer

可以在feComponentTransfer 里调整 feFuncR feFuncG feFuncB feFuncA,每个子元素都可以单独指定一个type属性,slope是个比例因子,intercept是基准值,具体的计算方式这里不详细讲解,毕竟是轻松打开系列,后面单独谈那些内容吧。
然后我们改变三个通道的值来看看效果

feFunc的type属性还有另外的几个值,gamma,table等等,用法上大同小异,不同的是参数和算法,这里就不一一列举。
然后我们回到上面的logo,现在都是针对一个输入源在操作,下面我们同时操作两个源。
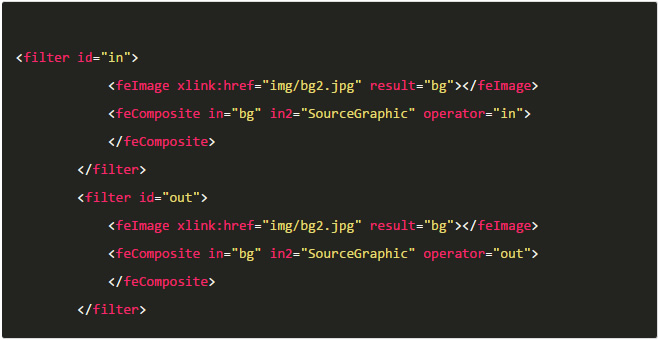
feComposite元素接受两个源,分别指定在in和in2属性中,他的operator属性的值来决定如何合并两个源。
常用的值有
over 生成的结果就是a层叠在b上面,和我们上面用的mergenode效果是一样的
in 典型的蒙版效果
out 反转蒙版的效果
atop a的一部分在b里面,b的一部分在a外面
xor 包含b的外面的a的部分和a的外面的b的部分
arithmetic 最灵活的一个值,可以提供4个参数,k1 k2 k3 k4,每个像素的每个通道结果按照这个方式计算: k1*a*b + k2*a +k3*b +k4
现在我们拿最常用的蒙版效果来举例用法:

效果如下图,其他的值推荐大家自己去尝试一下

四、其他一些效果
svg瘦身效果

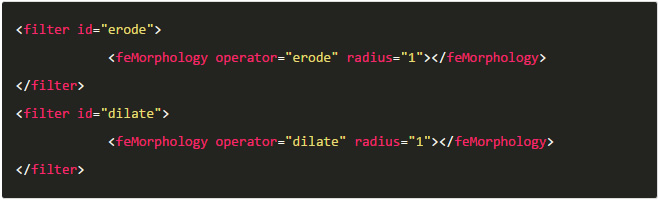
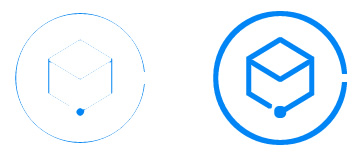
feMorphology可以通过erode与dilate的值来对我们的SVG图像进行瘦身和加厚,效果如下

demo8
不过效果里可以清晰的看出,对线条进行瘦身效果会造成严重破坏。
svg浮雕效果
feConvolveMatrix元素允许我们按照他临近的像素计算像素新值,于是这个滤镜就可以生成 模糊,锐化,浮雕这些效果。他的原理就是合并像素和他临近的像素,生成结果像素。

小结
filter元素包含一系列滤镜基元,每个都接受一个或者多个输入,同时提供唯一的结果供其他基元使用,这就是SVG滤镜工作的方式。篇幅有限,并没有把SVG滤镜的知识全部详细的介绍,后面会另外单独介绍一些知识点。
附 几种SVG图像的fallbacks
使用svg必然要因为兼容性等因素考虑好fallbacks,常用的有几种方式:
1.通过alt或者文本标签的方式做提示
2.通过判断或者查询显示一张图片
通常都不会选择第一种。
第二种,也有多种方案,下面我们列举几个:
1.html的source标签属性 type=”image/svg+xml” 方式,在支持的浏览器里使用SVG,在不支持的浏览器里显示PNG,优点是type灵活,可用于SVG,WEBP等,而且保持了img标签的特性,方便做布局操作。缺点兼容性要求高,ios9+,安卓5+,微软Edge+

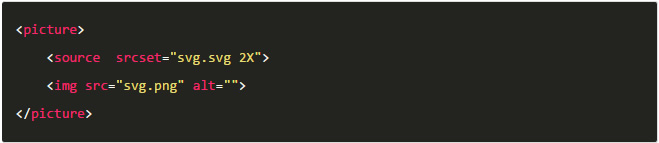
2.srcset=”svg.svg 2X” 方式,在2倍屏显示SVG,在其他显示PNG,缺点同上

3.svg标签方式,缺点必须指定宽高,没有图片的保持宽高比例特性,优点兼容性好,兼容所有主流浏览器

12/31
